Библиотека WebGL для браузеров

API WebGL расшифровывается как Web-based Graphics Library. Это дополнительная библиотека для языка JavaScript. При помощи неё создаются интерактивные 3D-элементы в веб-браузерах. Благодаря тому, что WebGL использует низкоуровневые аппаратные средства, часть его кода реализуется при помощи видеокарт, подключенных к конфигурации компьютеров.
С точки зрения веб-технологии WebGL — это спецификация, выполняющая отрисовку трёхмерной графики через элемент Canvas гипертекстовой разметки HTML. Через оболочку OpenGL ES 2.0 он обращается к ресурсам видеокарты, а также поддерживает опцию аппаратного ускорения браузера.
Как подключить?
Содержание
Для использования WebGL необходим веб-обозреватель, обеспечивающий её функционирование (то есть полностью совместимый с ней).Примечание. Можно включить WebGL в Firefox, Хроме, Опера и других распространённых популярных веб-обозревателях.
В отличие от платформ Adobe Flash, Java, Microsoft Silverlight, данная технология не нуждается в инсталляции дополнительных апплетов для ОС Windows и подключении к браузерам аддонов.
Для корректной работы WebGL также требуется Windows 7, 8 или 10 с последними обновлениями, а также актуальная видеокарта с последней версией драйвера.
Проверить работу графической платформы можно так:
1. Перейдите в используемом браузере по адресу — https://get.webgl.org/.

2. Тест запускается автоматически в независимости от выбранного браузера, будь то Google Chrome, Файрфокс или Yandex.

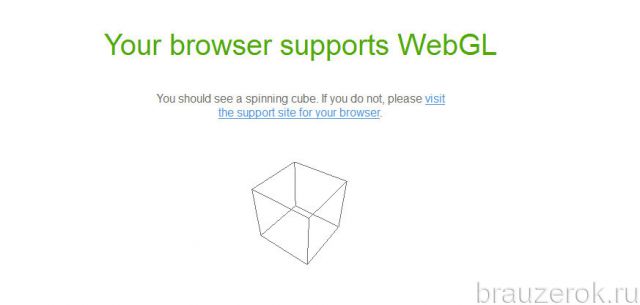
Если модуль работает, вы увидите на страничке вращающийся куб. В противном случае появится сообщение о том, что нет поддержки (на англ. support) технологии, и рекомендации по её настройке.
Что делать, если не работает WebGL?
Общие рекомендации
1.Обновите систему:
- нажмите кнопку «Пуск»;
- откройте щелчком мыши «Панель управления»;
- установите тип отображения «Категория»;
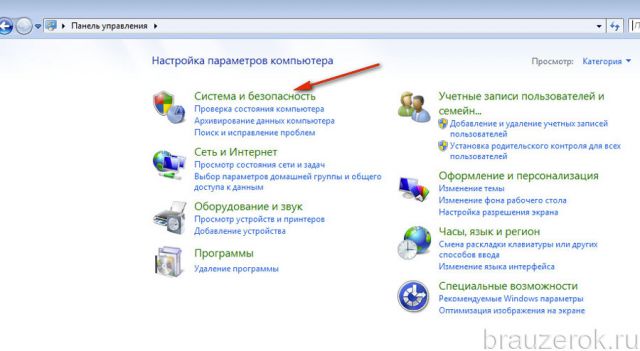
- клацните заголовок раздела «Система и безопасность»;

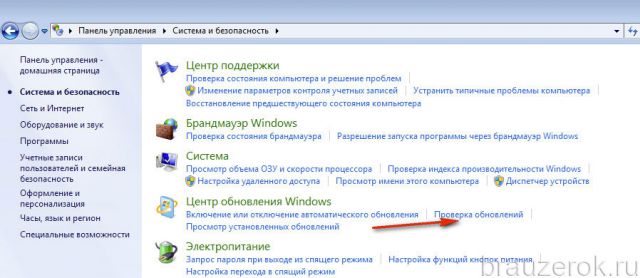
- в подразделе «Центр обновления… » активируйте кликом «Проверка обновлений»;
- дождитесь завершения проверки;
- загрузите и установите все доступные обновления для Windows.

2. Выполните диагностику DirectX:
- нажмите Win+R;
- в панели «Выполнить» задайте директиву — dxdiag;

- нажмите «OK»;
- разрешите утилите доступ в Сеть: в сообщении с запросом нажмите «Да»;

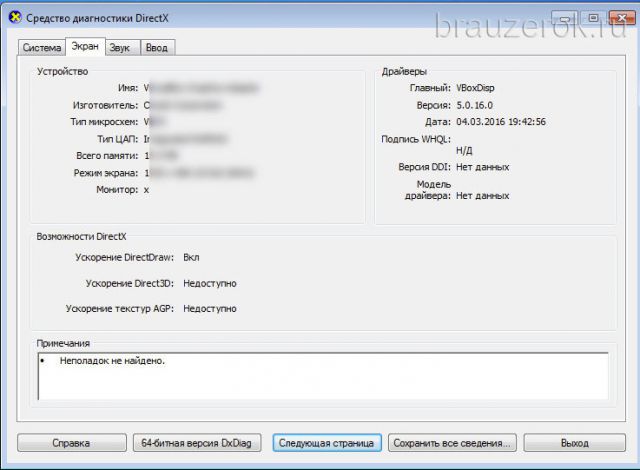
в открывшемся окне перейдите на вкладку «Экран»;

ознакомьтесь с данными видеоадаптера и драйвера; если он работает правильно, в поле «Примечание» будет отображена надпись «Неполадок не найдено»;
3. Переустановите или обновите DirectX:
Данный вариант является альтернативой обновлению ОС. Если вы сделали апдейт, но DirectX выдаёт ошибки, отключен, некорректно работает, установите/обновите DirectX вручную:
перейдите на офсайт, страничку для скачивания — http://www.microsoft.com/ru-ru/download/details.aspx?id=35;
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

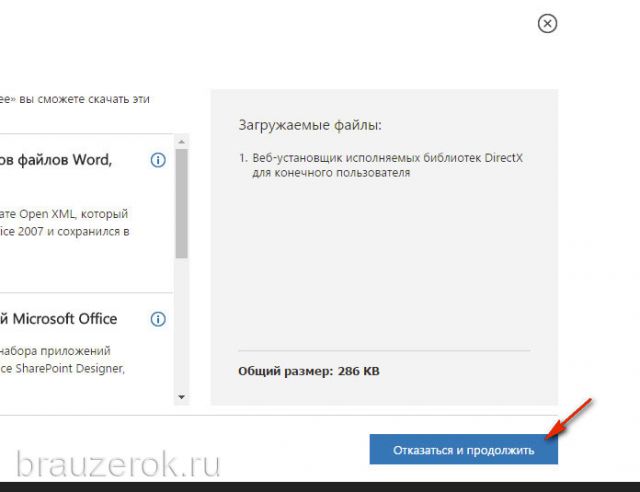
нажмите кнопку «Скачать»;
на новой страничке кликните по ссылке «Отказаться и продолжить»;

запустите онлайн-инсталлятор и внимательно следуйте его инструкциям;
по завершении процедуры перезагрузите компьютер.
4. Обновите драйвера видеокарты:
Это можно сделать двумя способами:
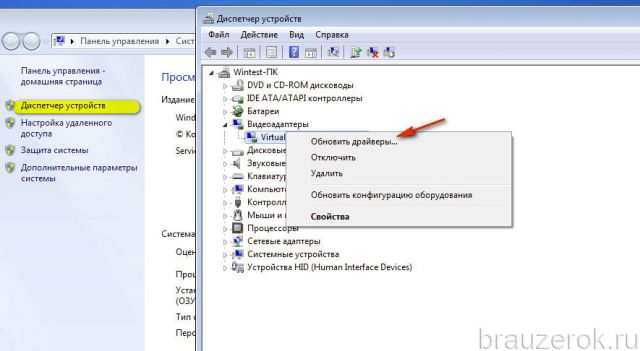
Способ №1. Нажмите вместе клавиши «Win» + «Break». В открывшемся окне пройдите по ссылке «Диспетчер устройств». В списке оборудования щелчком мышки откройте раздел «Видеоадаптеры». Кликните правой кнопкой по названию видеокарты. В контекстном меню нажмите «Обновить драйверы…». Далее следуйте подсказкам системы.

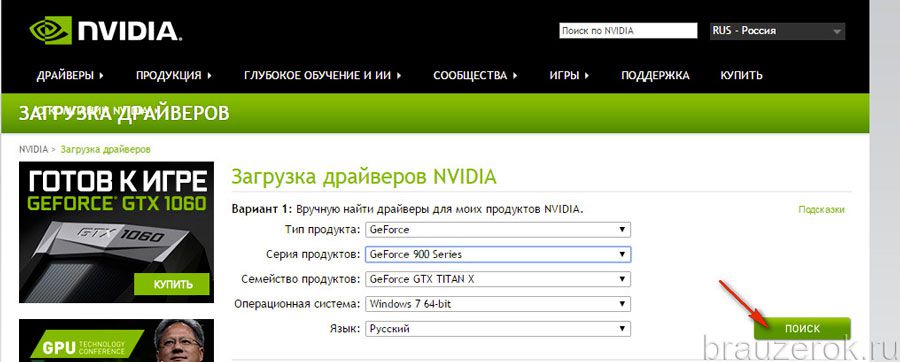
Способ №2. Откройте в браузере официальный сайт производителя видеокарты и перейдите в раздел «Загрузка драйверов» (например, Nvidia). Через строку внутреннего поиска или специальную форму задайте наименования и серию видеокарты, которая установлена на ваш ПК. Скачайте и установите драйвер в Windows.

Настройка и диагностика в браузерах
Firefox
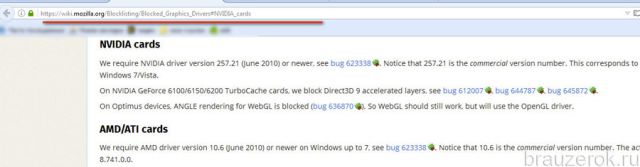
1. Просмотрите список видеокарт, которые не поддерживают ускорение в браузере, на странице — https://wiki.mozilla.org/Blocklisting/Blocked_Graphics_Drivers#NVIDIA_cards.
Возможно, среди них есть и девайс конфигурации вашего ПК. В таком случае стоит задуматься о покупке нового «железа», а может быть и нового компьютера, чтобы воспользоваться WebGL в Firefox.

2. Проверьте, включена ли опция ускорения:
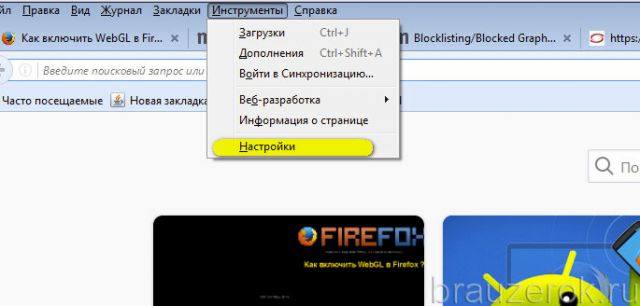
в меню клацните раздел «Инструменты»;

нажмите последний пункт в выпавшем подменю — «Настройки»;
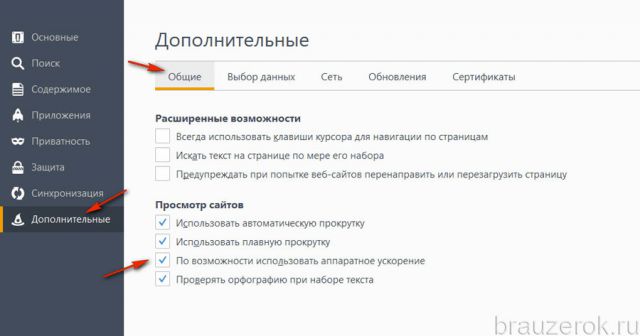
перейдите на вкладку «Дополнительные»;
в блоке «Просмотр сайтов» из группы «Общие» убедитесь в том, что установлена «галочка» возле опции «По возможности использовать аппаратное ускорение».

3. Если перед вами стоит задача, как включить WebGL принудительно посредством изменения внутренних настроек браузера, сделайте так:
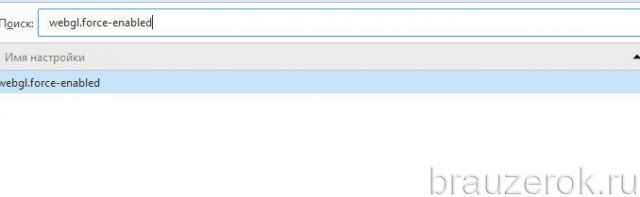
в адресной строке FF наберите команду — about:config;

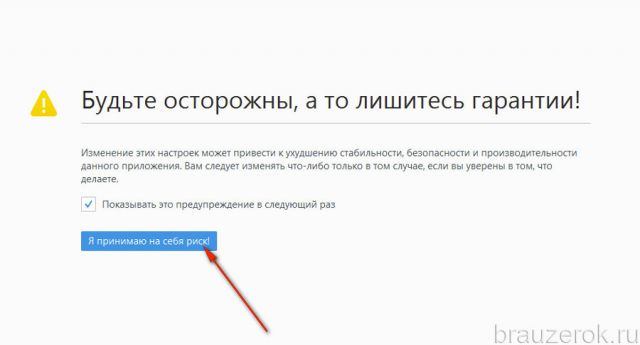
под текстом сообщения «Будьте осторожны… » нажмите «Я принимаю на себя риск»;

в строке «Поиск» задайте название настройки — webgl.force-enabled.

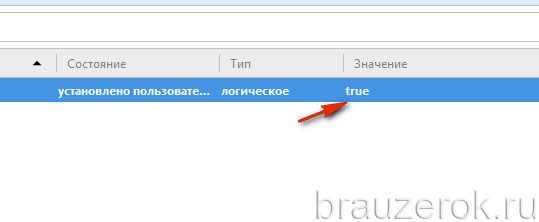
в панели «имя/настройки» двойным щелчком измените её значение с false на true (то есть выполните включение).

Таким же образом включите опции:
- webgl.msaa-force
- layers.acceleration.force
Яндекс.Браузер
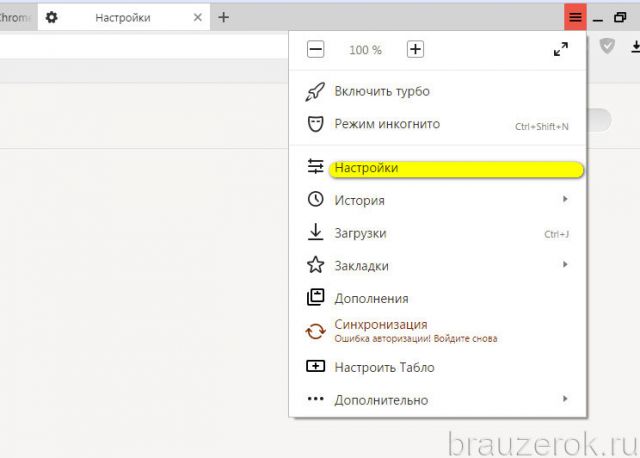
1. Первым делом в Яндекс.Браузере проверьте подключение ускорения. Откройте:
Меню → Настройки → Дополнительные настройки

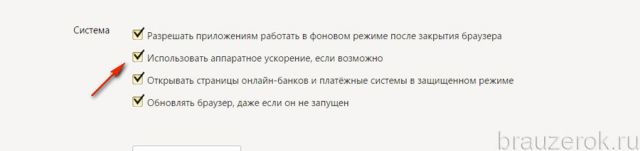
2. В блоке система проверьте статус опции «Использовать аппаратное ускорение… ». Она должна быть включена.

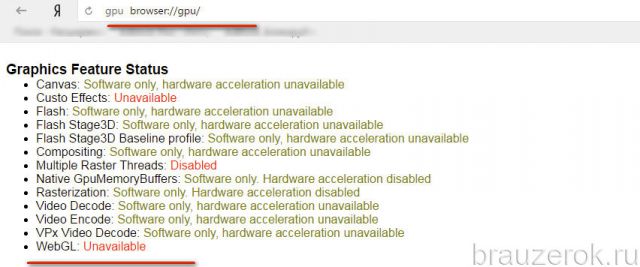
3. Чтобы выполнить диагностику настроек по обработке графики, наберите в адресной строке browser://gpu/
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе

В последней графе первого блока отображается статус подключения WebGL.
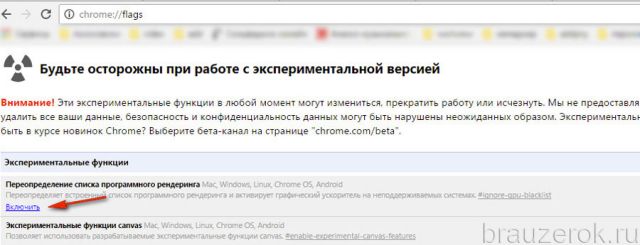
4. Дополнительно вы можете активировать программный рендеринг графики. Для этого перейдите на вкладку — browser://flags/
Клацните опцию «Включить» в блоке «Переопределение списка программного рендеринга».

Opera
В Opera по умолчанию отключена поддержка WebGL. Чтобы активировать модуль, обеспечивающий работу этой технологии, выполните эти действия:
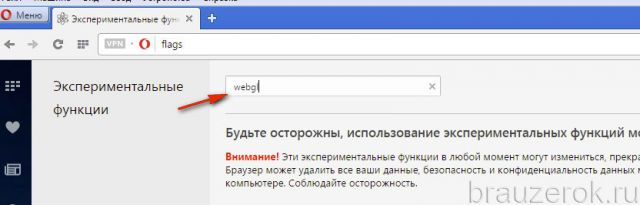
в строке для ввода доменов наберите — flags;
нажмите «Enter»;

в поисковой строке панели «Экспериментальные функции» введите — webgl;
снова нажмите «Enter»;
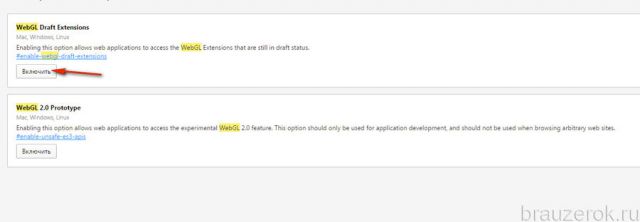
в появившихся блоках щёлкните кнопку «Включить».

WebGL для Google Chrome
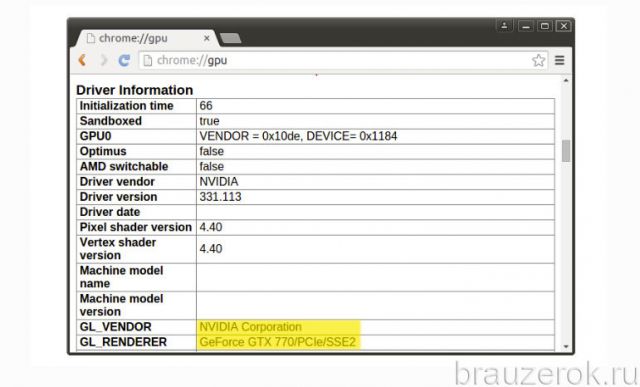
1. Проверить опции по обработке графики можно набрав в строке веб-обозревателя — chrome://gpu.

2. Чтобы активировать рендеринг, перейдите на вкладку — chrome://flags. А затем в поле «Переопределение списка… » щёлкните «Включить».

Вот и всё! Успешной вам настройки WebGL в браузерах!



